How to Use Tool Bars
JToolBar is a container that groups several components —
usually buttons with icons —
into a row or column.
Often, tool bars provide
easy access to functionality that is also in
menus.
How to Use Actions
describes how to provide the same functionality
in menu items and tool bar buttons.
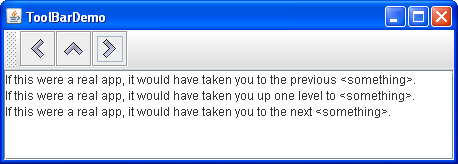
The following images show an application
named ToolBarDemo
that contains a tool bar above a text area.
Click the Launch button
to run ToolBarDemo
using
Java™ Web Start
(download JDK 6).
Alternatively, to compile and run it yourself, consult the
example index.

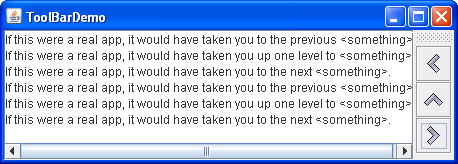
By default, the user can drag the tool bar to another edge of its container or out into a window of its own. The next figure shows how the application looks after the user has dragged the tool bar to the right edge of its container.

For the drag behavior to work correctly,
the tool bar must be in a container
that uses the
BorderLayout layout manager. The component that the tool bar affects
is generally in the center of the container.
The tool bar must be the only other component in the container,
and it must not be in the center.
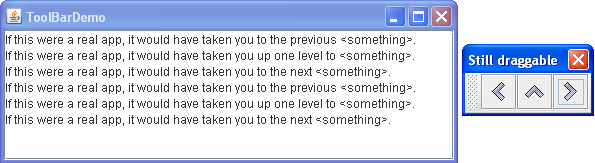
The next figure shows how the application looks after the user has dragged the tool bar outside its window.

The following code creates the tool bar
and adds it to a container.
You can find the entire program in
ToolBarDemo.java.
public class ToolBarDemo extends JPanel
implements ActionListener {
...
public ToolBarDemo() {
super(new BorderLayout());
...
JToolBar toolBar = new JToolBar("Still draggable");
addButtons(toolBar);
...
setPreferredSize(new Dimension(450, 130));
add(toolBar, BorderLayout.PAGE_START);
add(scrollPane, BorderLayout.CENTER);
}
...
}
PAGE_START position and the
scroll pane in the CENTER position.
Because the scroll pane is in the center
and no other components except the tool bar are in the container,
by default the tool bar can be dragged
to other edges of the container.
The tool bar
can also be dragged out into its own window,
in which case the window
has the title "Still draggable",
as specified by the JToolBar constructor.
Creating Tool Bar Buttons
The buttons in the tool bar are ordinaryJButton instances that use images
from the
Java Look and Feel Graphics Repository.
Use images from the
Java Look and Feel Graphics Repository if your tool bar
has the Java look and feel.
Here is the code that creates the buttons and adds them to the tool bar.
protected void addButtons(JToolBar toolBar) {
JButton button = null;
//first button
button = makeNavigationButton("Back24", PREVIOUS,
"Back to previous something-or-other",
"Previous");
toolBar.add(button);
//second button
button = makeNavigationButton("Up24", UP,
"Up to something-or-other",
"Up");
toolBar.add(button);
...//similar code for creating and adding the third button...
}
protected JButton makeNavigationButton(String imageName,
String actionCommand,
String toolTipText,
String altText) {
//Look for the image.
String imgLocation = "images/"
+ imageName
+ ".gif";
URL imageURL = ToolBarDemo.class.getResource(imgLocation);
//Create and initialize the button.
JButton button = new JButton();
button.setActionCommand(actionCommand);
button.setToolTipText(toolTipText);
button.addActionListener(this);
if (imageURL != null) { //image found
button.setIcon(new ImageIcon(imageURL, altText));
} else { //no image found
button.setText(altText);
System.err.println("Resource not found: " + imgLocation);
}
return button;
}
makeNavigationButton
creates the image for the first button,
using the 24x24 "Back" navigation image
in the graphics repository.
Besides finding the image for the button,
the makeNavigationButton method
also creates the button,
sets the strings for its action command and tool tip text,
and adds the action listener for the button.
If the image is missing,
the method prints an error message
and adds text to the button,
so that the button is still usable.
Note: If any buttons in your tool bar duplicate the functionality of other components, such as menu items, you should probably create and add the tool bar buttons as described in How to Use Actions.
Customizing Tool Bars
By adding a few lines of code to the preceding example, we can demonstrate some more tool bar features:
- Using
setFloatable(false)to make a tool bar immovable. - Using
setRollover(true)to visually indicate tool bar buttons when the user passes over them with the cursor. - Adding a separator to a tool bar.
- Adding a non-button component to a tool bar.
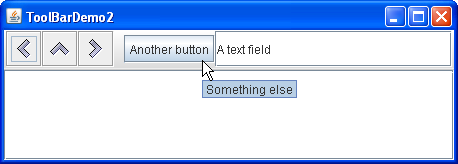
ToolBarDemo2.java. Below you can see a picture of a new UI using these customized features.

Because the tool bar can no longer be dragged, it no longer has bumps at its left edge. Here is the code that turns off dragging:
toolBar.setFloatable(false);
The tool bar is in rollover mode, so the button under the cursor has a visual indicator. The kind of visual indicator depends on the look and feel. For example, the Metal look and feel uses a gradient effect to indicate the button under the cursor while other types of look and feel use borders for this purpose. Here is the code that sets rollover mode:
toolBar.setRollover(true);
Another visible difference in the example above is that the tool bar contains two new components, which are preceded by a blank space called a separator. Here is the code that adds the separator:
toolBar.addSeparator();
//fourth button
button = new JButton("Another button");
...
toolBar.add(button);
//fifth component is NOT a button!
JTextField textField = new JTextField("A text field");
...
toolBar.add(textField);
setAlignmentY method.
For example, to align the tops of all the components in a tool bar,
invoke setAlignmentY(TOP_ALIGNMENT)
on each component.
Similarly, you can use the setAlignmentX method
to specify the alignment of components when the tool bar is vertical.
This layout flexibility is possible
because tool bars use BoxLayout
to position their components.
For more information, see
How to Use BoxLayout.
The Tool Bar API
The following table lists the commonly usedJToolBar constructors and methods.
Other methods you might call
are listed in the API tables in
The JComponent Class.
| Method or Constructor | Purpose |
|---|---|
|
JToolBar() JToolBar(int) JToolBar(String) JToolBar(String, int) |
Creates a tool bar. The optional int parameter lets you
specify the orientation; the default is HORIZONTAL.
The optional String parameter
allows you to specify the title of the
tool bar's window if it is dragged outside of its container.
|
| Component add(Component) | Adds a component to the tool bar.
You can associate a button with an |
| void addSeparator() | Adds a separator to the end of the tool bar. |
|
void setFloatable(boolean) boolean isFloatable() |
The floatable property is true by default,
and indicates that the user can drag the tool bar
out into a separate window.
To turn off tool bar dragging,
use toolBar.setFloatable(false).
Some types of look and feel might ignore this property.
|
|
void setRollover(boolean) boolean isRollover() |
The rollover property is false by default. To make tool bar buttons be indicated visually when the user passes over them with the cursor, set this property to true. Some types of look and feel might ignore this property. |
Examples That Use Tool Bars
This table lists examples that useJToolBar
and points to where those examples are described.
| Example | Where Described | Notes |
|---|---|---|
ToolBarDemo
|
This page | A basic tool bar with icon-only buttons. |
ToolBarDemo2
|
This page | Demonstrates a non-floatable tool bar in rollover mode that contains a separator and a non-button component. |
ActionDemo
|
How to Use Actions | Implements a tool bar using Action objects.
|
